안녕하세요, 채랑이 아빠 프리아 입니다.
지난 글에서는 워드프레스 홈페이지의 시작을 해보았습니다. 간단하게 화면 뜨는 것만 확인했죠 ^^
자 오늘은 워드프레스 홈페이지 기본 설정을 해보겠습니다. 원래는 기본 설정을 하기 때문에 하지 않아도 무방하지만, 저희는 서버 작업하시는 분들과 Localhost 돌리시는 분들의 강좌를 통일 시키기 위해서 이 작업을 진행할 예정입니다. 그리고 몇몇개는 알아두시면 좋은 내용이므로 한번 본다고 생각하시는 것이 좋습니다.
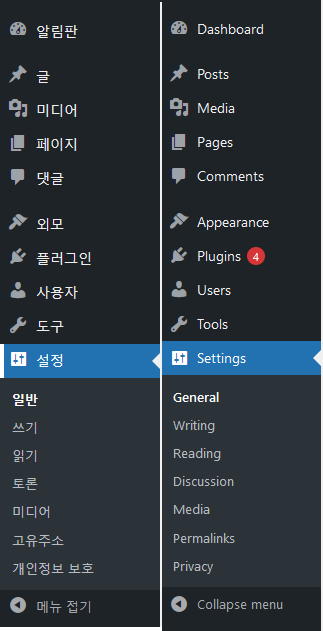
일단 로그인한 첫화면에서 왼쪽에 보이는 메뉴 > 설정을 눌러보겠습니다. Localhost 하신 분들 중에 영문판이신 경우에는 Setting가 되겠습니다. 당연하지만요…

일단 영문판이신 분들은 화면 중간에 있는 Site Language 옆에 선택창을 눌러서 한국어로 변경해 주시기 바랍니다. 그리고 맨 밑에 Save Changes를 눌러주시기 바랍니다. 제가 영어가 딸려서 영문판으로 설명 불가능해요… 영어가 편하신 분들은 알아서 번역하시는 걸로…. 제가 거기까진 안되요 ^^;;;

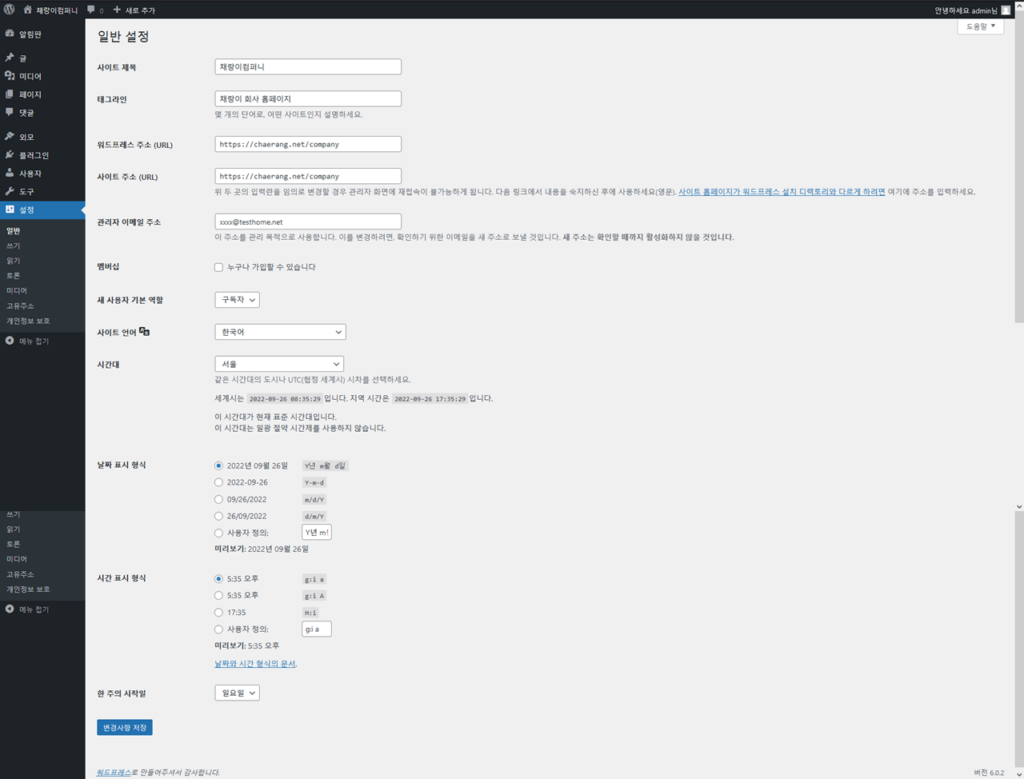
쭉 읊어 드릴께요 ^^. 사이트 제목은 홈페이지의 제목을 입력하시면 됩니다. 물론 비워두셔도 됩니다. 저는 채랑이컴퍼니에요. 태그라인은 홈페이지를 설명하는 문장이라고 보시면 됩니다. 저는 채랑이 회사 홈페이지라고 작성했구요. 여기 또한 비워두셔도 됩니다.
워드프레스 주소와 사이트 주소는 주어진 도메인 주소를 입력하시면 됩니다. localhost를 사용하시는 경우 localhost/wordpress 라는 이름으로 되어 있고, 수정이 불가능 합니다.
관리자 이메일 주소는 자기가 사용하는 이메일 주소를 입력하셔도 되고, 저처럼 아무것도 안받으실 거면 임의의 주소를 입력해도 됩니다. 다만, 괜히 남의 이메일 주소로 메일이 날아가지 않도록 주의하셔야 해요 ^^. 멤버쉽은 사이트 회원가입을 허용하느냐의 문제입니다. 일단은 가입 관련하여서는 오픈하지 않겠습니다.
새 사용자 기본 역활 또한 가입하지 않기 때문에 신경 안쓰셔도 됩니다.
사이트 언어는 한국어입니다. 다른 언어가 좋다하시는 분들은 해당 언어 쓰시면 됩니다. 시간대는 서울 기준입니다. 찾기가 좀 힘드실 수 도 있는데, 위에서부터 대륙명 그리고 그 대륙의 표준시간 도시명이 나옵니다. 당연히 서울은 아시아의 하위 리스트에 있습니다.
날짜표시 형식도 자기가 편하신데로 하시면 됩니다. 저는 그냥 한국에서 흔히 쓰는 날짜표시형식을 사용하였구요. 시간 표시형식 또한 편하신 걸로 선택하시면 됩니다.
다 되셨으면 변경사항 저장 버튼을 꾹 눌러주시면 되겠습니다.
다음 셋업 항목은 읽기 입니다. 왜 쓰기를 건너띄냐고 하실 수 도 있는데, 쓰기 설정은 딱히 할게 없어요. 나중에 필요할 때 수정토록 하겠습니다.

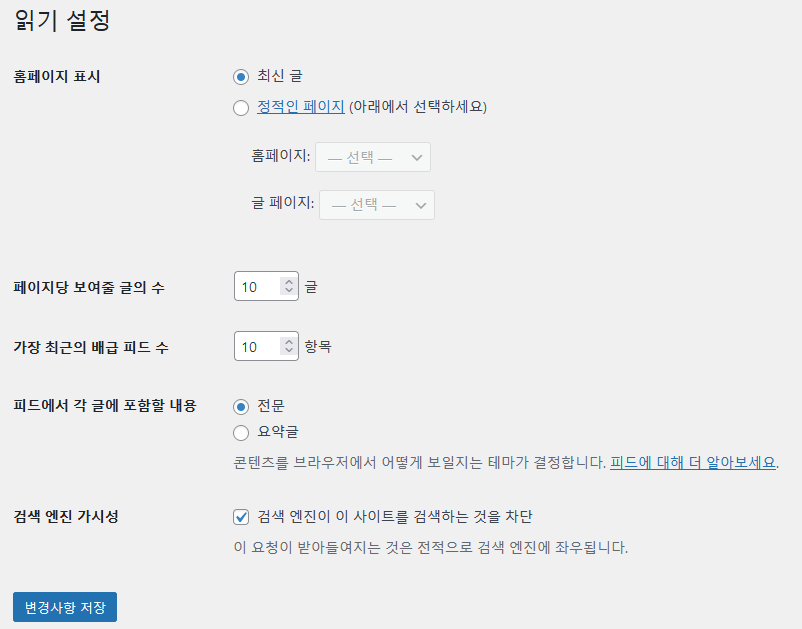
홈페이지 표시가 보이시죠? 여기서 최신 글이란 블로그 형태의 홈페이지를 운영할 때 최근에 쓰인 글을 의미합니다. 그래서 홈페이지를 열면 최신 글 순서로 페이지가 열리게 하는 것이죠.
그리고 정적인 페이지란 홈페이지의 페이지 하나하나를 의미합니다. 즉 회사의 홈페이지처럼 글이 별로 변하지 않고, 회사만 소개하는 사이트에서 사용하는 부분이죠. 이 부분은 첫번째 페이지 작성 후에 수정하도록 하겠습니다. 아직은 페이지가 없으니 큰 의미가 없어요(물론 샘플 페이지는 있습니다만, 어차피 언제든 수정할 수 있는 것이라서 지금 하지 않겠다는 것입니다.)
페이지당 보여줄 글의 수나 가장 최근의 배급 피드 수는 별 의미 없는 숫자입니다. 다만, 글을 정렬할대 해당 숫자만큼만 보이고 나머지는 밑에 다음 페이지로 넘긴느 버튼이 생기죠. 게시판 같은데서 많이 보신 그것입니다. 기본 10이므로 그냥 두시면 됩니다. 피드에서 각 글에 포함할 내용은 피드에 추가해서 하는 기능인데요, 특별히 사용하지 않는 기능이기도 합니다. 피드를 넣는것보다 그냥 각각 넣는게 더 깔끔해요 ^^.
마지막 검색 엔진 가시성은 이전 글에서 말씀드린바 와 같이 검색사이트의 노출할까 말까를 결정하는 것입니다. 회사 홈페이지나 공개성 블로그의 경우 체크해제 하시구요, 저처럼 공개하지 않을 경우 체크하시면 됩니다. 저는 메인 홈페이지인 채랑이네는 체크해제 되어 있으며, 금번 교육용 글의 경우 체크되어 있습니다.
다음 항목은 토론 기능입니다.

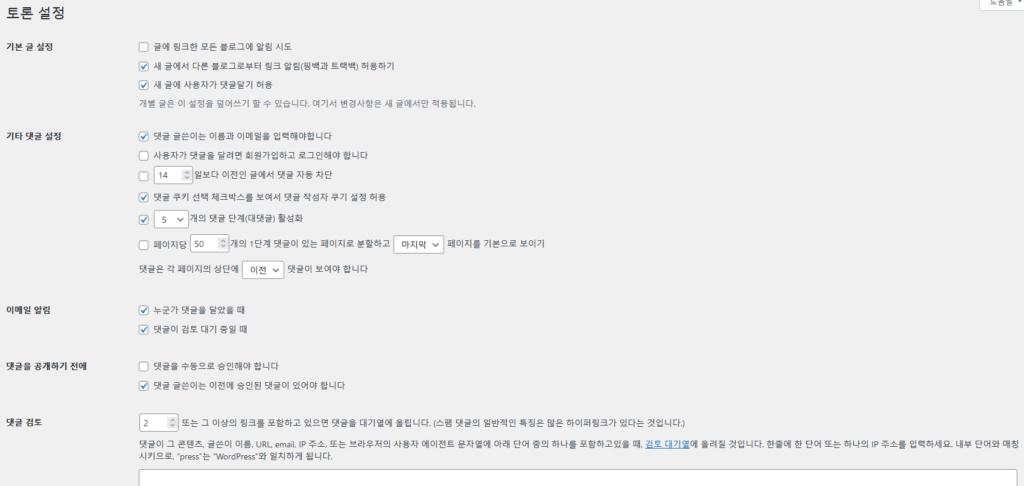
토론 기능이라고 하니까 뭐지라고 생각할 수 있는데요, 한글로 번역하는 과정에서 나온 애매한 표현이라고 생각됩니다. 쉽게 얘기해서 댓글을 관리하는 내용입니다. 블로그나, 페이스북 같은 경우를 예를 들면 기본적으로 댓글을 달 수 있잖아요. 그 기능에 대한 설정이라고 생각하시면 됩니다.
개인적인 생각은 매일 관리할 자신이 없으시면 댓글은 사용하지 않는 것이 낫다고 생각해요. 물론 매일 관리하고 사람들 의견을 보고싶다면, 열어둬야겠죠.
저처럼 자주 확인을 못하면, 댓글창이 광고창으로 바뀌는건 순식간입니다. 스팸도 넘쳐나구요… 그럼 사이트가 황폐해 지더라구요. 그래서 저는 댓글을 잘 열어놓지 않습니다. 그래서 이 글에도 채랑이네에도 댓글 창이 없습니다.
그래서 다른 사이트에서 글을 복사하거나 하지 않습니다. 저작권 문제에 휘말리고 싶지않거든요 ^^. 물론 제가 다른 블로거에 올린 글을 옮겨오는 것은 다른 문제입니다. 어차피 그 저작권도 저한테 ^^;;;;
일단 이 페이지는 제가 설명드릴것이 별로 없습니다. 저는 어차피 다 체크해제해뒀어요. 내용을 읽어 보시면 어려운 내용은 없으니, 개인에게 편하신데로 설정하시면 되겠습니다.
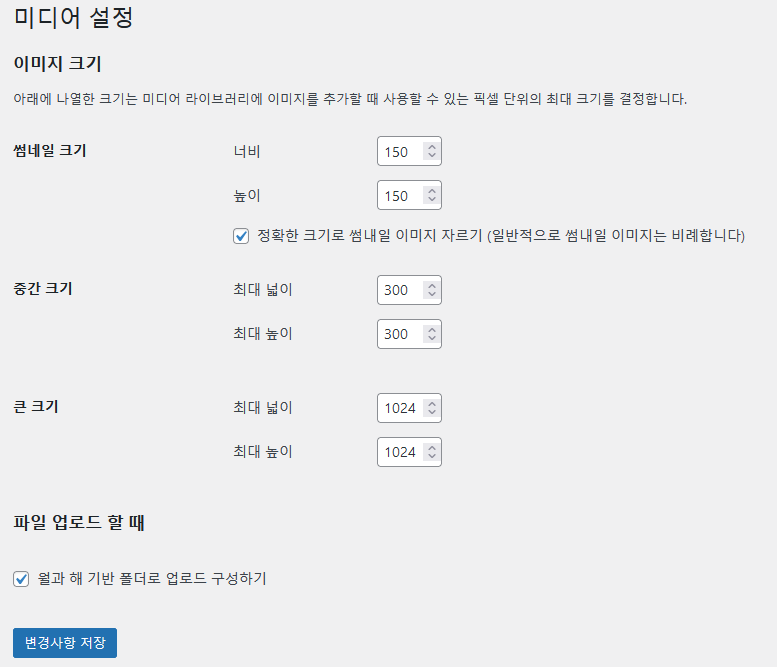
다음 셋팅창은 미디어 입니다.

여기는 이미지를 띄울때 일반 크기가 아닌 경우 썸네일이나 중간 사이즈로 구분해서 띄우는 것의 설정입니다. 흔히 미리보기라고 하는 기능입니다. 여기서 미리보기 기능에 사용할 이미지의 크기를 지정할 수 있으며,, 최대 크기로 그림을 넣을때 사이즈의 제한을 걸 수 있습니다. 상기 내용이 흔히 사용하는 설정이므로 딱히 손대지 않으셔도 됩니다.
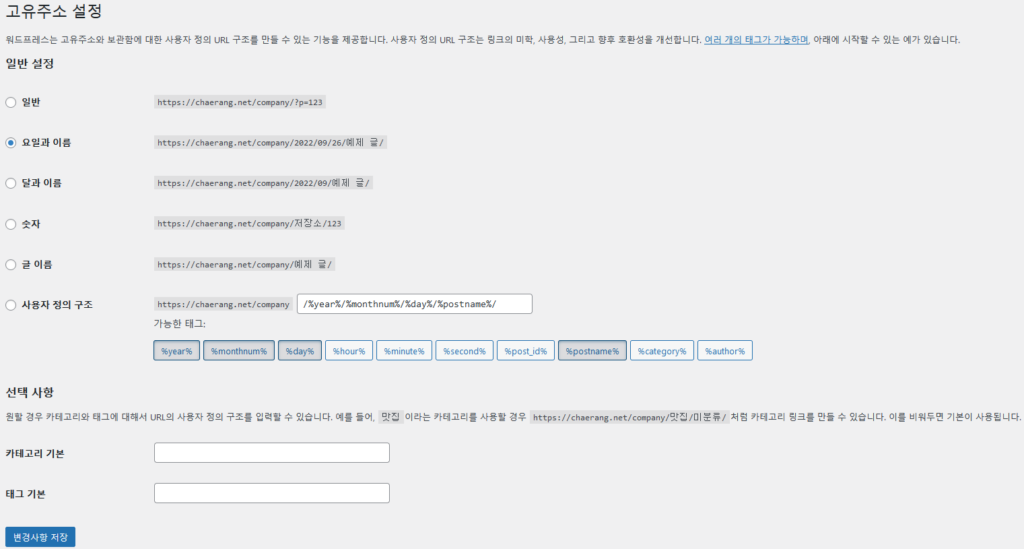
다음은 고유주소 설정입니다.

여기는 페이지의 저장명을 지정하는 곳입니다. 일반설정의 내용으로 주소가 기록되게 됩니다. 일반은 주소를 보고 내용을 파악할 수 없으며, 그냥 번지수만 입력된 것이라고 보시면 됩니다. 요일과이름이나 달과 이름의 경우 블록의 날짜를 구분하여 볼 수 있는 항목입니다. 일기형 블로그에 많이 사용되는 주소입니다. 숫자는 폴더+순번으로 지정되며, 글이 입력된 순서를 볼 수 있습니다. 글 이름의 경우 일반 회사의 홈페이지에서 많이 사용하는 것으로 페이지의 제목을 주소로 사용하는 기능입니다. 마지막으로 사용자 정의 구조는 년, 달, 날짜, 시간, 분, 초, 페이지 번호, 제목, 카테고리, 글쓴이를 조합하여 페이지를 설정할 수 있습니다.
흔히 사용하는 것은 블로그의 경우 일반이구요, 홈페이지의 경우 글 이름입니다.
여기서는 홈페이지를 만들 예정이므로, 글 이름을 선택하도록 하겠습니다.
카테고리 기본은 블로그 작성시에 사용하는 카테고리를 기본적으로 무엇으로 할지를 결정하는 것입니다.
홈페이지 작성시에는 딱히 선택하지 않으셔도 되는 항목입니다. 또한 태그 기본 또한 블로그나 페이스북에 사용하는 #홈페이지 이런걸 입력하는 것이며, 글 쓸때마다 필히 들어가 태그를 설정하는 것입니다. 이 역시 홈페이지에서는 필요없기 때문에 사용하지 않습니다.
마지막으로 있는 개인정보 보호는 개인정보 보호 절차에 대한 페이지를 만드는 설정입니다. 만약 블로그에서 댓글 기능에 개인정보(이메일이나, 기타 정보)를 요구할 경우 이에 대한 명시를 위해서 만드는 페이지입니다. 일단 저희는 나중에 필요할 때 돌아보도록 하겠습니다.
자 이로써 기본 설정은 끝이 났네요.
다음에는 외모-테마를 설정하고 적용하는 것을 해보도록 하겠습니다.
오늘도 수고하셨습니다. 바이~~~