WordPress 홈페이지 – Theme 선택
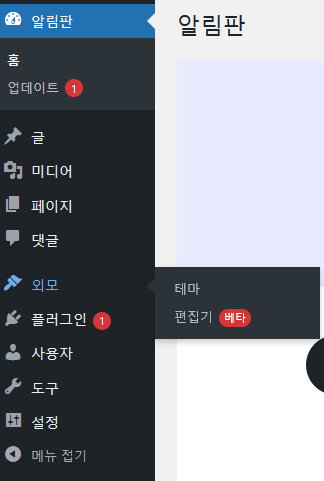
채랑이 아빠 프리아 입니다.개인적으로 출장을 좀 다녀오느라고 며칠 쉬었네요.어차피 보는 사람이 별로 없어서 쉬어도 티는 안나겠지만 ㅠ.ㅠ 워드프레스 홈페이지를 만드는 가장 큰 2개의 방법은 테마를 다운받아 적용하고, 수정해서 사용하는 방법과 페이지빌더라는 플러그인을 사용하여 홈페이지를 만드는 방법이 있습니다.테마를 적용하는 방법은 큰 바탕은 지정해 놓고 안에 들어가는 내용만 수정하는 방법으로 적용하는 것이라고 보면 되겠네요. 그리고 페이지빌더를 사용하는 방법은 하나부터 끝까지 모두 자기가 설계해서 만드는 방법이 되겠습니다. 대부분 블로그 타입의 홈페이지를 만드는 경우에는 적절한 테마를 사용하는 것이 일반적이구요, 회사 홈페이지를 만드는 경우는 귀찮으면 테마적용 그렇지 않으면 페이지 빌더를 많이 사용합니다. 채랑이네 홈페이지는 이 2가지 방법을 섞어서 사용하였습니다. 메인페이지는 페이지빌더를 사용하였고, 글을 읽는 부분은 테마적용한 그대로에요. 오늘은 우선 테마 적용하는 방법을 알아보겠습니다. 메뉴에서 외모 > 테마를 선택해 주세요 워드프레스 버젼이 바뀌면 모르겠지만, 현재 기준으로는 위와 같이 3개의 기본테마가 설치되어 있습니다. Twenty버젼들인데요, Twenty는 워드프레스에서 배포하는 테마라고 보시면 됩니다. 정말 단순하고 별도의 기능은 없지만, 깨끗한 페이지를 지원합니다. 다른 테마의 경우 제작사 문구를 지우지 못하게 하는 테마들도 있어요. 일단 위의 그림에서 새로운 테마 추가를 눌러 보도록 하겠습니다. 이렇게 설치된 테마와 설치되지 않은 테마가 약 5천개 정도 쭈욱 나와요. 그중에 정말 사용자가 쉽게 사용할 수 있는 테마도 있고, 유료 전환을 유도하는 테마도 있습니다. 물론 선택은 사용자가 하는 것이지요. 보시고 아 이 모양이면 괜찮다 하는 테마가 있다면 마우스를 가져가면 오른쪽 밑의 그림처럼 설치/미리보기 버튼이 나와요. 이중에서 설치 버튼을 눌러주면 되겠습니다. 일단 저는 위에서 3번째에 있는 아스트라 테마를 설치해 보겠습니다. 다른 테마에 비해서 사용하기 편하구요, 유료결제 하지 않아도 이것저것 설정하기가 편해서 자주 사용하고 있습니다. 물론 채랑이네 홈페이지도 아스트라가 적용되어 있습니다.일단 설치 버튼을 눌러보겠습니다. 누르면 설치 중으로 이름이 바뀌었다가 설치가 완료되면 활성화 버튼으로 바뀌게 됩니다. 이번에는 활성화 버튼을 눌러볼게요. 그러면 화면이 전환되면서 테마메뉴의 화면이 바뀌게 됩니다. 보이시죠? 단순하지만 홈페이지는 바뀌어 있을 것입니다. 위에 페이지가 아래의 페이지로 바뀐것이 보이나요? 네 뭔가 허전하게 바뀌었습니다. ㅎㅎㅎ. 이제 이걸 가꾸어봐야겠지요.물론 오늘 다 할거는 아니니까요. 오늘은 요기까지 하겠습니다. ㅎㅎㅎㅎ여러분들은 테마를 이것저것 둘러보시고 예뻐보이는 테마를 다운받아 사용하시면 되겠습니다.출장 갔다온 여운이 좀 빠지면 다음글 쓸게요. 조금 피곤해서 오늘은 이만 줄이겠습니다. 감사합니다. 좋은밤 되세요
WordPress 홈페이지 – Theme 선택 더 읽기"