안녕하세요, 채랑이 아빠 프리아 입니다.
지난번에 이어서 오늘ㅇ도 비트나미를 설치해 보겠습니다. ㅎㅎㅎㅎ
어이없겠지만, 지난번에 비트나미를 깔고 워드프레스를 올리려니 셋팅이 좀 많이 번거롭더라구요 ㅠ.ㅠ
그래서 비트나미에서 제공하는 워드프레스 통합판을 다운로드해서 설치해 보도록 하겠습니다.
혼란을 드리게 된점은 사과드릴께요. 저도 비트나미에서 워드프레스 설정이 그렇게 어려운지 몰랐어요 ㅠ.ㅠ
미리 해보다가 멘붕이 와서 헐… 일단 지난시간에 한 비트나미는 워드프레스 외에 Local host용으로 나두고 워드프레스용으로 다시 설치해 보겠습니다.
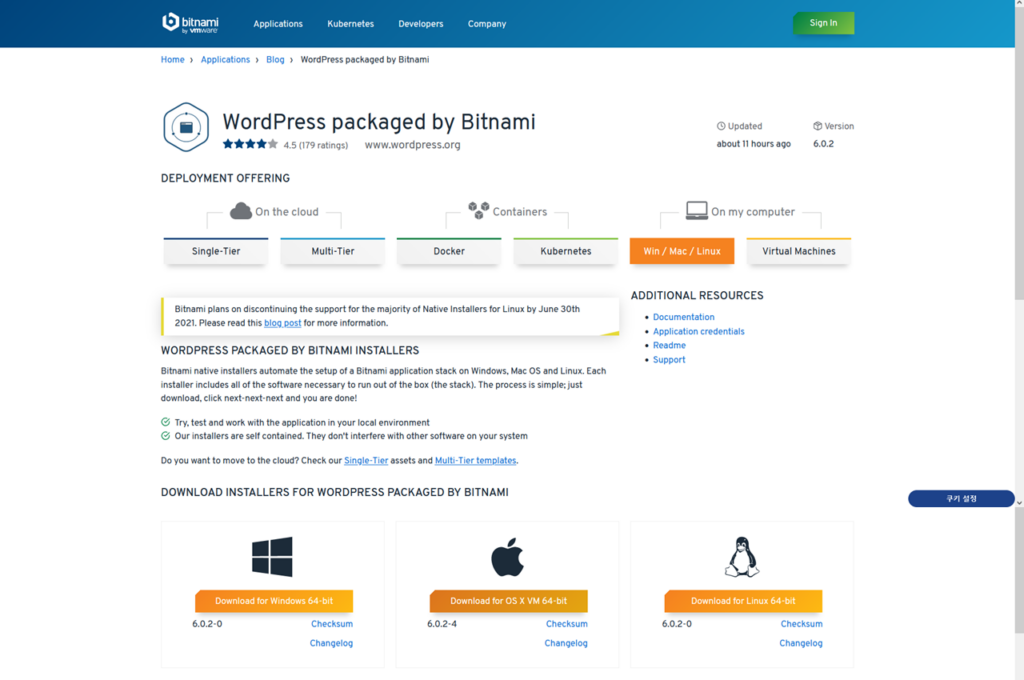
아래 사이트에 접속하셔서 운영체제에 맞는 버젼을 다운받으시면 되겠습니다.


Download for Windows 64-bit, OS X VM 64-bit, Linux 64-bit 중에 맞는 걸로 쓰시면 됩니다. 저는 윈도우 이므로 윈도우용으로 다운받도록 하겠습니다.

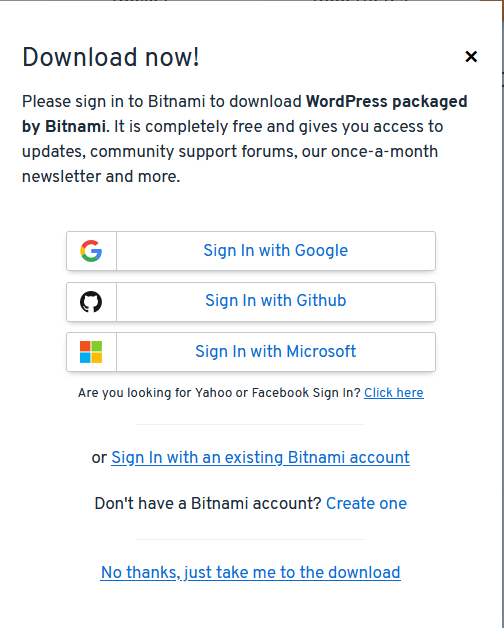
이전 비트나미와 마찬가지로 로그인 하라는 메세지가 뜹니다. 다만, 저희는 맨 밑에 있는 No thanks, just take me to the download를 눌러서 그냥 다운 받도록 하겠습니다. 다운이 완료되면 bitnami-wordpress-6.0.2-0-windows-x64-installer.exe 파일을 볼 수 있는데요, 더블클릭하여 실행토록 하겠습니다.

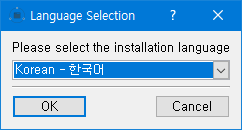
일반 비트나미와는 다르게 언어 선택이 먼저 뜨네요. 당연히 Korean – 한국어 를 선택하도록 하겠습니다. 다른 언어가 편하신 분들은 해당하는 언어를 선택하세요. 단, 이후 설치과정에서는 제가 선택한 기준으로 진행할 예정이오니 참조 바랍니다.

이것도 보셨죠? 백신프로그램이 설치를 방해할 수 있다는 그런 내용인데요, 그냥 무시하고 예를 누르시면 됩니다.(백신을 끌 필요 없습니다. 문제 안 생기더라구요)

부담없이 다음을 누르시면 되겠습니다. 설치를 시작하겠다가 다예요 ^^.

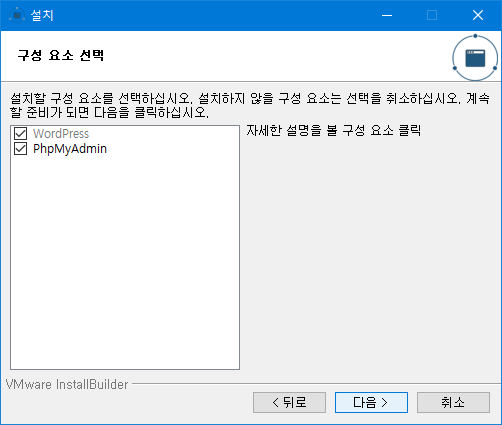
주요 설치 프로그램인데요, 우리는 WordPress와 phpMyAdmin 둘다 설치해야 합니다. 워드프레스는 홈페이지의 기본 뼈대이구요, phpMyAdmin은 DB를 구축하는 프로그램입니다. 둘다 체크하시고 다음 누르겠습니다.

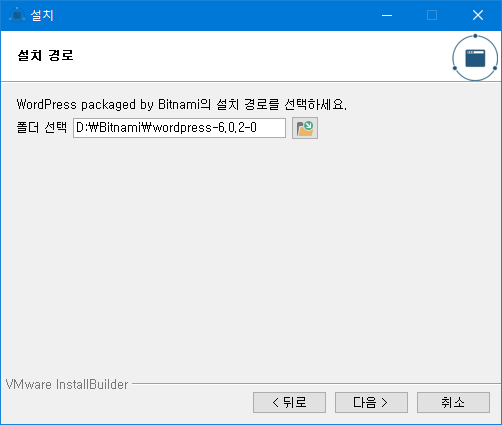
설치 경로입니다. 특별히 원하시는 폴더가 있으시면 지정하시면 되고, 아니면 그냥 두셔도 됩니다. 저는 D드라이브에 설치할 예정이라서 맨 앞에 C만 D로 변경하였습니다. 자 다음~

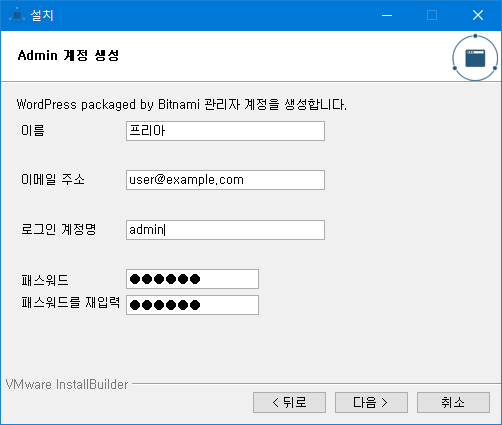
이름과 이메일 주소는 적당히 넣으시면 됩니다, 확인 메일 안날아가요 ^^. 다만, 나중에 업데이트 정보가 발생하면 메일이 날아옵니다. 그래서 정보 메일을 받으실 분들은 정확한 이메일 주소 입력하셔야 합니다. 로그인 계정명도 그냥 사용하고 싶으신 아이디 사용하시면 됩니다. 다른 사이트에서 이미 있는 계정이라서 못쓰셨던 아디 사용할 수 있습니다. 패스워드도 별다른 조건이 없어요. 그냥 편하신데로 입력하시면 됩니다.(떠한 상기 내용은 나중에 관리자 페이지에서 수정이 가능하니다. 부담없이 하세요. 다 입력하셨으면 다음.

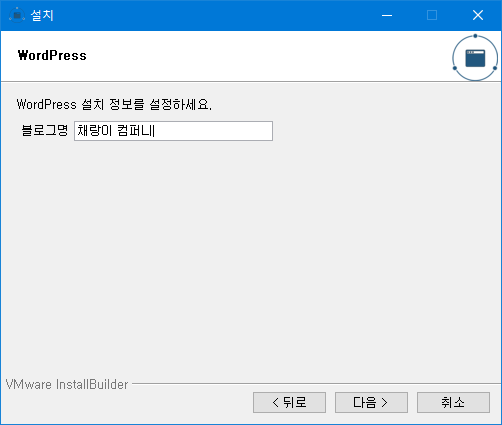
자 만들고자 하는 사이트 이름을 입력하시면 됩니다. 저는 회사 홈페이지 모양으로 만들 생각이라서 채랑이 컴퍼니로 지었습니다. 다음으로 갈께요.

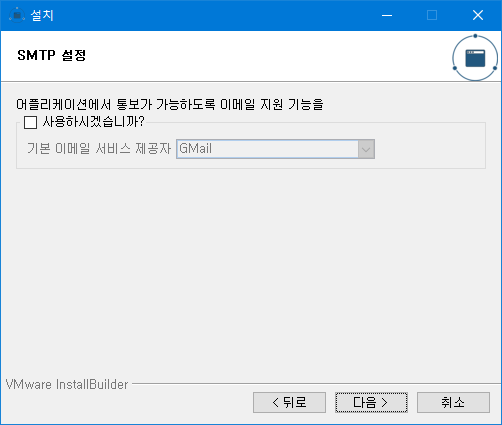
이메일 지원 기능 사용하시겠습니까가 뜨는데요, 일단은 사용하지 않고 진행하겠습니다. 이부분도 추후 수정할 수 있습니다. 다음으로 가요.

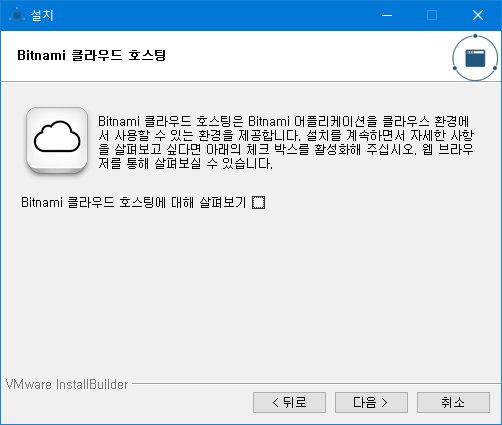
이러쿵저러쿵해서 비트나미 클라우드 호스팅 쓰시겠습니까인데요, 그냥 체크 해제하시고 진행하시면 됩니다. 딱히 쓸건 없더라구요. 다음~~

자 이제 지금까지 설정한 정보로 비트나미와 워드프레스가 설치됩니다. 5~10분정도 소요되오니, 설치가 완료될 때까지 기다려 주시면 되겠습니다.

자 설치는 완료되었습니다. 구동만 해보고 끝내면 될것 같네요.

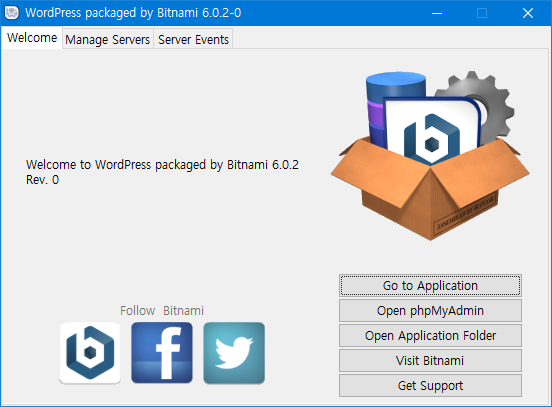
자 위와 같은 화면이 떴나요? 그럼 Go to Application을 눌러보겠습니다.
아래의 화면이 떴다면 성공이에요.

자 우리는 워드프레스를 해봐야겠죠? 주소록에 localhost/wordpress를 입력해 볼께요.

워드프레스 홈페이지 첫 화면이 떴네요. 저는 셋팅화면부터 뜨지 않을까 했는데, 첫페이지부터 바로 보이는군요.
흠 서버에 올리는거 할대는 첫페이지부터 따라하시면 되겠네요.
일단 로그인 페이지만 띄어서 로그인 되는지 확인만 하고 이 글 끝낼께요.
localhost/wordpress/wp-admin을 입력해 보겠습니다.

이런 화면이 떴다면 오케이입니다. 아까 설치시 입력했던 ID와 패스워드를 입력하셔서 로그인 해보시기 바랍니다.
자 그럼 오늘의 글도 이만 끝내도록 하겠습니다.
다음의 홈페이지 만들기 첫 글을 보시고 따라해 보시기 바랍니다.
감사합니다.